This is very exciting! My Session on creating the ultimate user experience will be live in less than 24 hours! Please make sure to go http://www.sp24conf.com and register before all the slots are taken.
I promise that my session will be fun, interactive, and you will absolutely learn some new skills, trips and tricks to create your own great experiences for your users. My Session Details below:
SharePoint 2013
Creating the Ultimate User Experience
April 17th 10AM EST
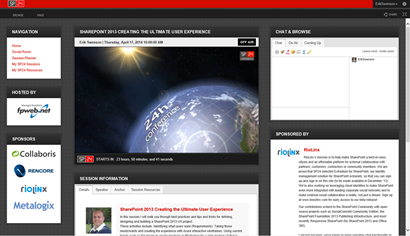
Below is the session room that you will be able to view the session streaming the Google Hangout, chat, and ask questions.
Also as part of my session this Ferrari will help guide us on the path to the ultimate user experience… So Buckle up, and hold on its going to be one hell of a ride!
Session Tag: #SP24S005
Follow Me: @ErikJSwenson
www.erikswenson.blogspot.com



Comments
Singapore Branding Agency | Singapore Marketing Agency